axios的content-type是自动设置的
2022-08-27 12:48:51
总阅读量:2681,本日阅读:7,本周阅读:7,本月阅读:12
0条
一. axios参数的传递方式
首先我们要知道 参数传递一般有两种,一种是 使用 params, 另一种是 data的方式,有很多的时候我们看到的前端代码是这样的。
1. get请求:
axios({或者
axios({2. post请求
axios({或者
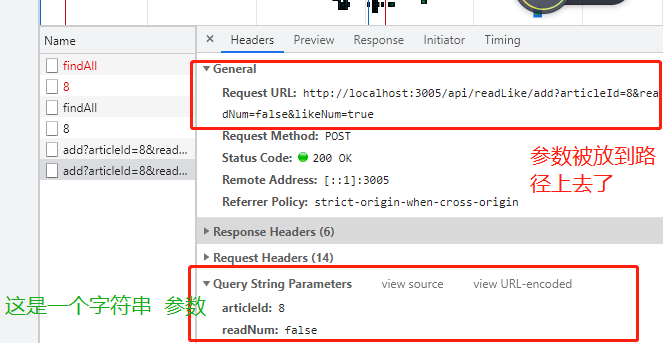
axios({3. params 的形式的传参 参数会被拼接到url上面(params 是查询参数,拼在 URL 问号后面的) 如下图:

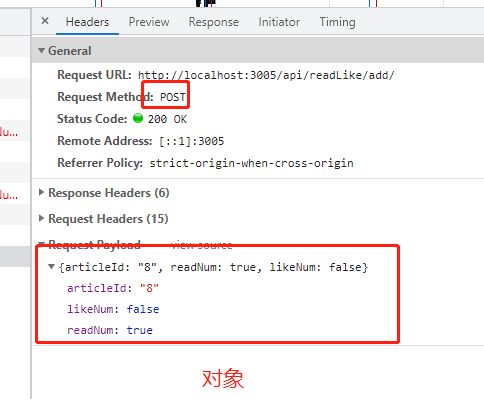
4. data形式传参, axios会自动处理设置Content-Type不需要手动设置

(1) 比如发送一个下面的请求, 会发现请求头的content-type是:application/json;charset=UTF-8
axios({(2) 比如发送一个上传文件的请求formdata, 会发现请求头的content-type是:multipart/form-data
var formData = new FormData();二 . 查看axios源码, 对比 data和params两种参数处理方法
1、 处理data
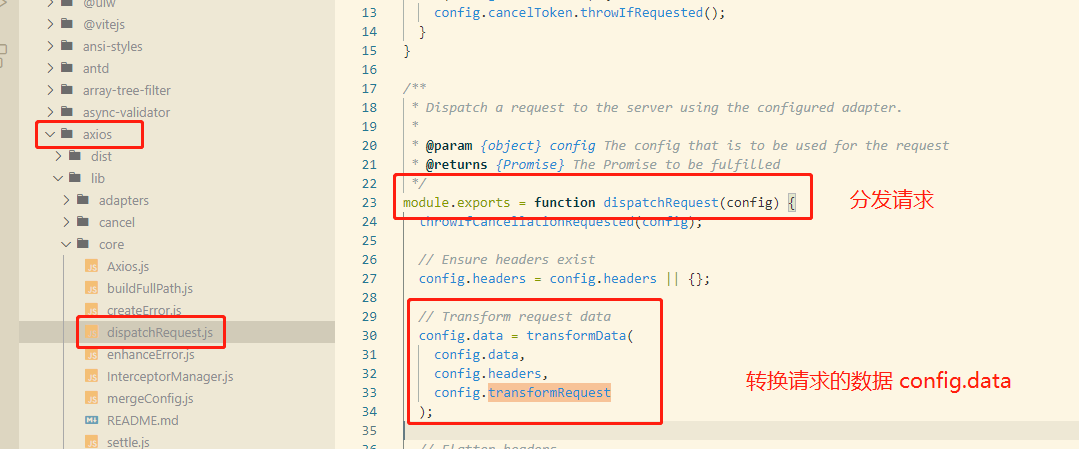
在axios文件中 的 core/dispatchRequest.js 中:

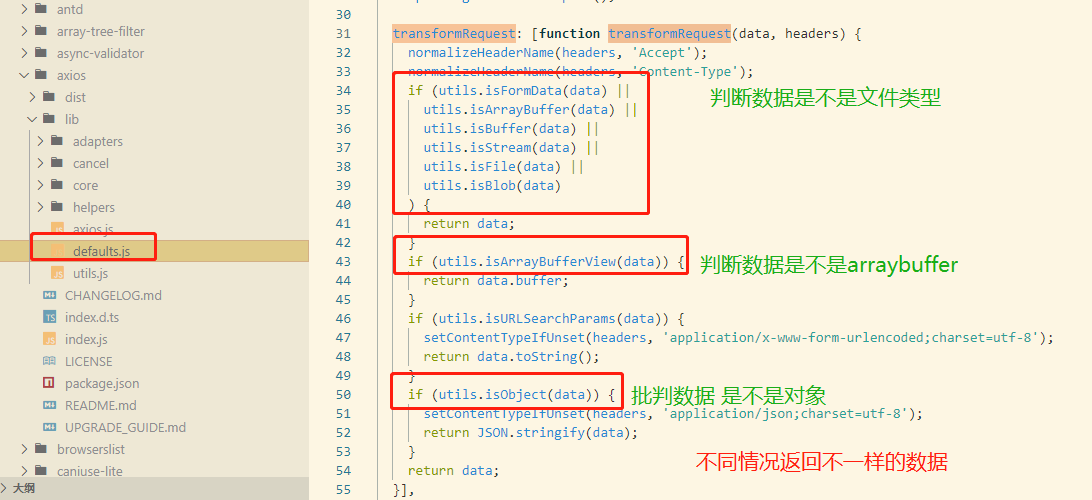
在 axios 的 default.js 中,有一个函数专门转换 data 参数的 :

注意: 上面只是举例 data 传递参数的一种情况哈!其实data 也有在地址栏 上 拼接的情况,或者 是文件上传的等情况。太多了,这里 只是讲清楚使用的方式。
2. 处理 params
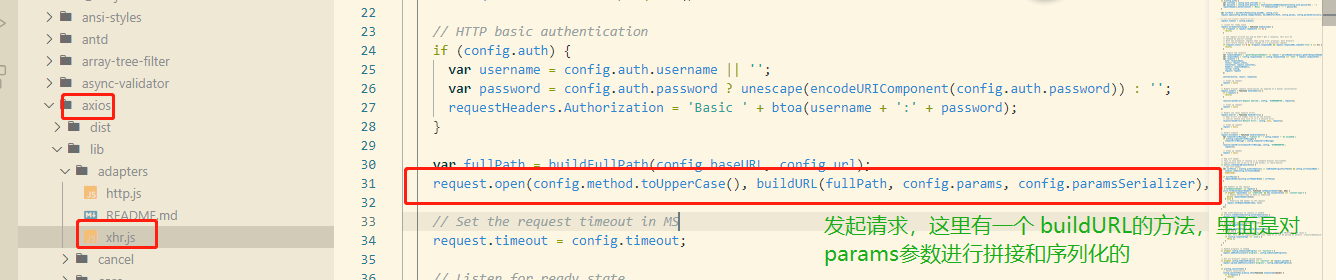
在axios文件中 的 adapt/ xhr.js 中,我们可以看到 :

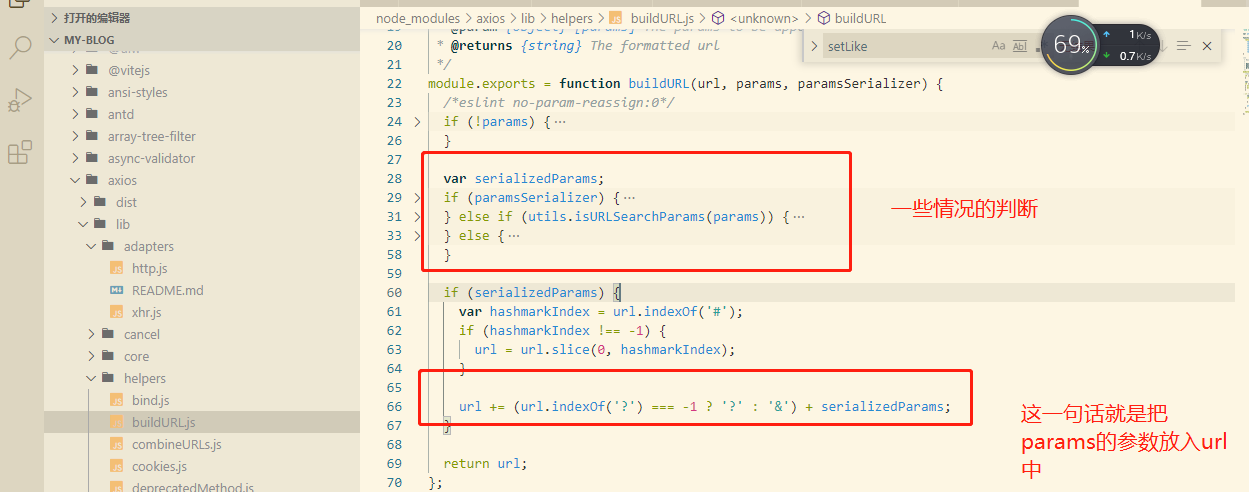
buildUrl 一些关键代码如下 :

非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://www.ihulang.com/index/info/19.html